Demos
Product Bundle
Telerik® DevCraft
Are You Planning a Complex or Multi-Platform Project Soon? If Yes, Look at Our Best Value Offer
Save time and money by getting 1,250+ .NET and JavaScript UI components for building web, desktop, and mobile apps. Plus, embedded reporting, automated testing, and mocking tools.
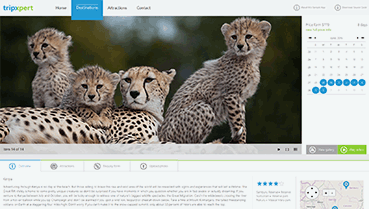
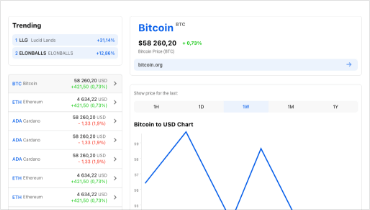
Web

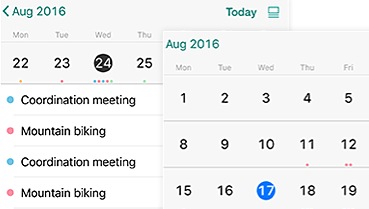
Kendo UI
UI Component library for JavaScript web apps using jQuery, Angular, React, or Vue frameworks. Now with design kits for Figma.

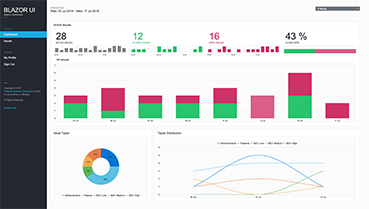
Telerik UI for Blazor
Develop Blazor applications in half the time with a high-performing Grid and 110+ truly native UI components to cover any requirement. Easily customize them through a multitude of methods, properties and events, as well as our professionally styled built-in themes.
Launch Blazor demos
Telerik UI for ASP.NET Core
Speed up project delivery using over a 110+ full-featured ASP.NET Core UI components to ensure high-performance and sleek UI. Benefit from tons of customization options and professionally styled built-in themes to fit any app scenario and enhance your business value.
Launch ASP.NET Core demos
Telerik UI for ASP.NET MVC
110+ jQuery-based UI widgets for building modern HTML5 web and mobile apps using ASP.NET MVC. You build rich, modern web applications with ASP.NET MVC and our server wrappers render the JavaScript. Now with Conversational UI components too.
Launch ASP.NET MVC demos
Telerik UI for ASP.NET AJAX
Browse 1,200+ demos and six sample applications with source code to see basic and advanced scenarios for all Telerik ASP.NET AJAX controls. Now with Conversational UI components too.
Launch ASP.NET AJAX demosDesktop

Telerik UI for .NET MAUI
Explore the controls available in the most comprehensive .NET MAUI library. See examples of the kind of native apps you can build for Windows, macOS, Android & iOS from a single code base.
Explore the .NET MAUI demos
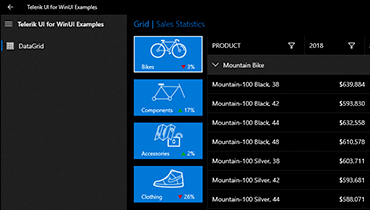
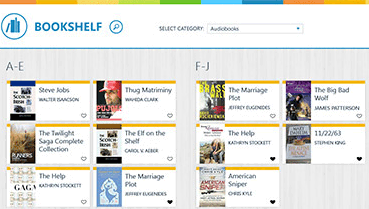
Telerik UI for WinUI
Telerik UI for WinUI features modern and feature rich UI controls for building state of the art Windows 10 applications.
Launch WinUI demos
Telerik UI for WinForms
Telerik UI for WinForms distribution includes more than 400 comprehensive examples, showcasing all important features for all WinForms controls.
Download WinForms Demos

Telerik UI for WPF
Telerik UI for WPF offers 160+ UI controls for building beautiful and high-performance desktop applications. Explore over 300 examples, source code included.
Launch WPF demos
Mobile

Telerik UI for .NET MAUI
Explore the controls available in the most comprehensive .NET MAUI library. See examples of the kind of native apps you can build for Windows, macOS, Android & iOS from a single code base.
Explore the .NET MAUI demosReporting & QA

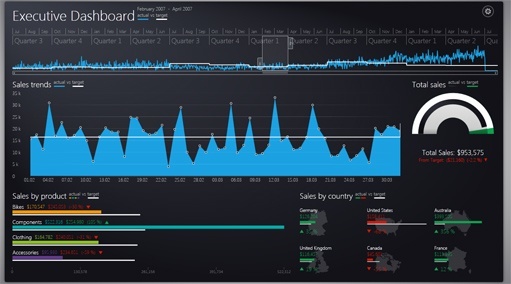
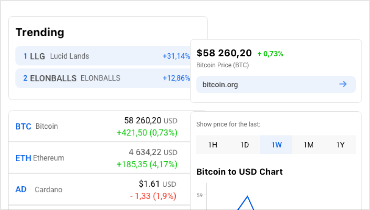
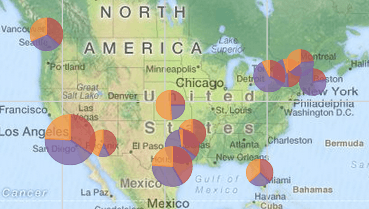
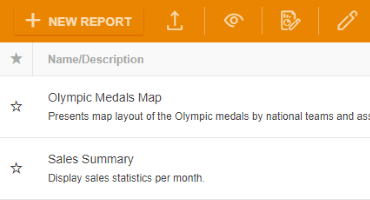
Telerik Reporting
Discover what you can accomplish with Telerik Reporting - the powerful ad-hoc reporting solution for .NET.
Launch Reporting demos
Telerik Report Server
Discover what you can accomplish with Telerik Report Server – the ultimate report management solution powered by Telerik Reporting.
Launch Report Server Demo
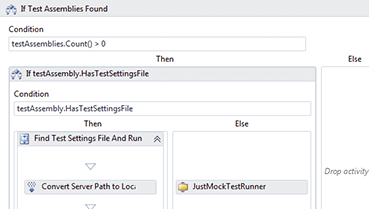
Telerik JustMock
Facilitate unit testing with this fast, easy, feature rich mocking framework allows mocking of non-virtual methods, sealed classes, non-public members, and static methods and classes - all within one simple API.
Watch the video
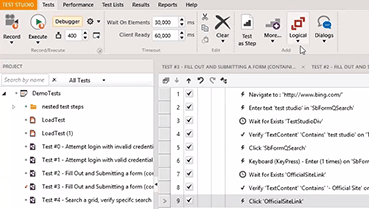
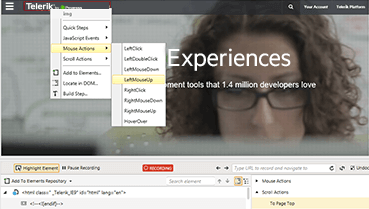
Test Studio Personal Demo
Your case requires a custom approach? Get a detailed and personalized demonstration of Test Studio's capabilities. It's you who sets the demo's timing, topic, and flow.
Sign up now
Bi-Weekly Testing Meetup
This 60-min testing discussion provides you with an overview of the product features and opens a platform for sharing and discussion on broader testing topics.
Reserve your seat
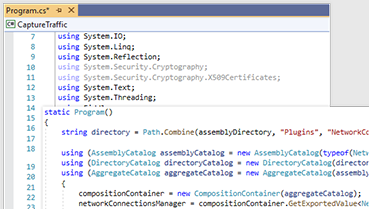
Progress® Telerik® FiddlerCore
Discover what you can accomplish with Progress Telerik FiddlerCore
View FiddlerCore demosConversational UI

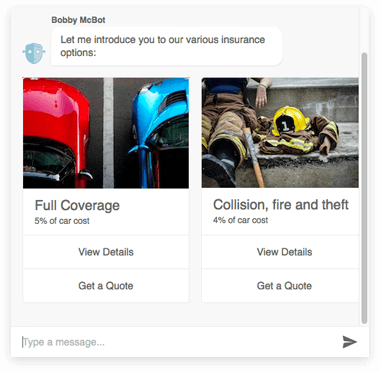
Conversational UI is a set of chatbot framework-agnostic user interface controls that enable .NET and JavaScript developers to create modern conversational chatbot experiences in their web, mobile and desktop applications.
Choose a Product to check our specific Conversational UI demo:
Web Content Management

Progress Sitefinity CMS Free Personal Demo
Sign up for a personal demo if you need a more in-depth discussion on a specific scenario and a demonstration of how Sitefinity would meet your unique requirements.
Sign up now